Client: SRV Canada VRS
Platform: iOS, Android, Windows & Mac computers with Safari & Waterfox web browsers
Deliverables: Mobile mockups and prototype
Challenge: Getting Video Interpreter call screen to maintain sleekness with messaging capabilities and all other necessary features.
Objective: Provide autonomy to deaf, hard of hearing, or speech-impaired Canadians (using ASL & LSQ) with a convenient app connecting them with a sign language interpreter who provides real time interpretation for telephone calls and much more.
SRV Canada VRS enables Deaf, Hard of Hearing or speech-impaired Canadians who use American Sign Language (ASL) & Langues des signes Québécoise (LSQ) to make telephone calls via internet-based videoconferencing technology.
To learn more about the organization click here.
MOBILE PROTOTYPE
LOW - MEDIUM FIDELITY WIREFRAMES
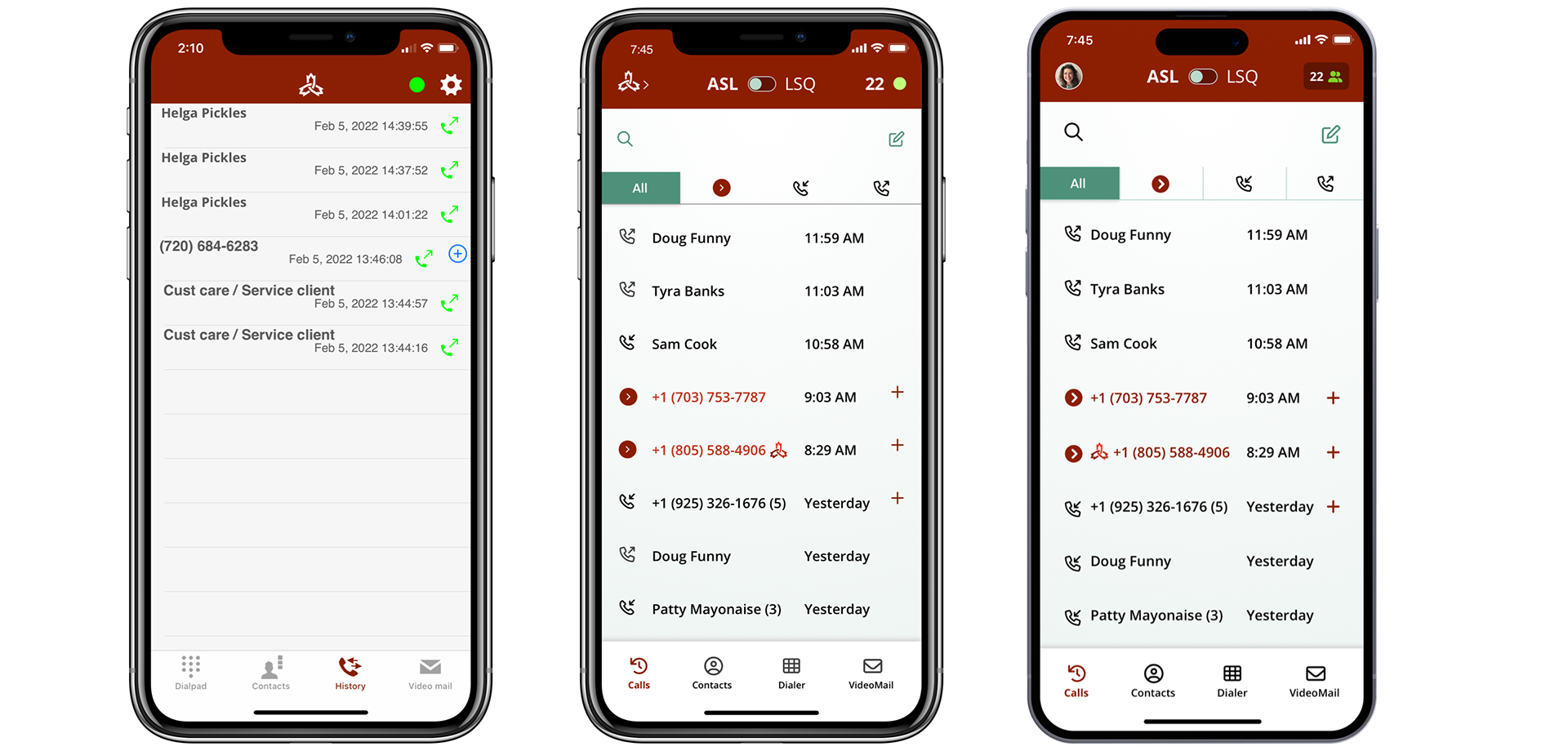
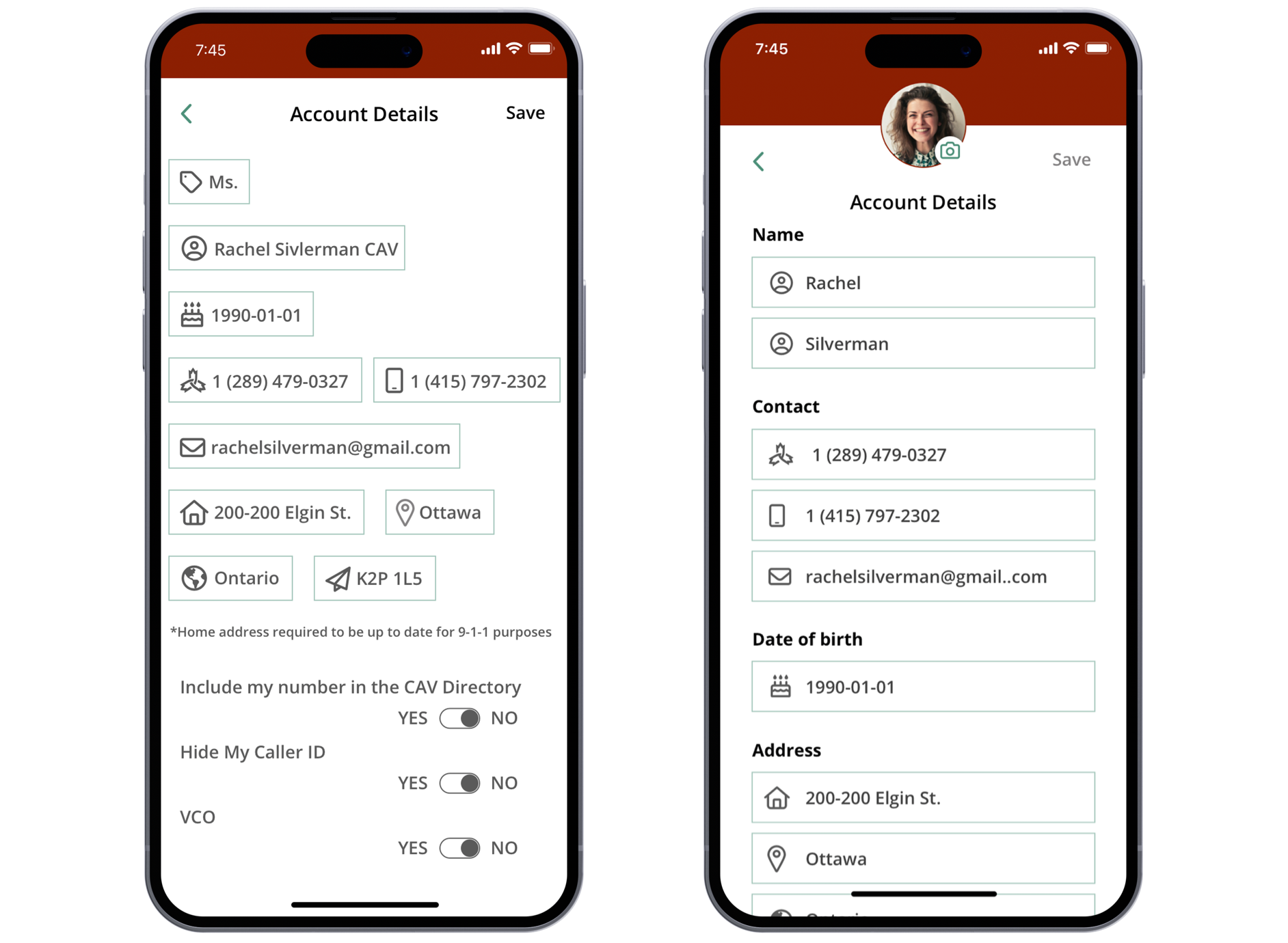
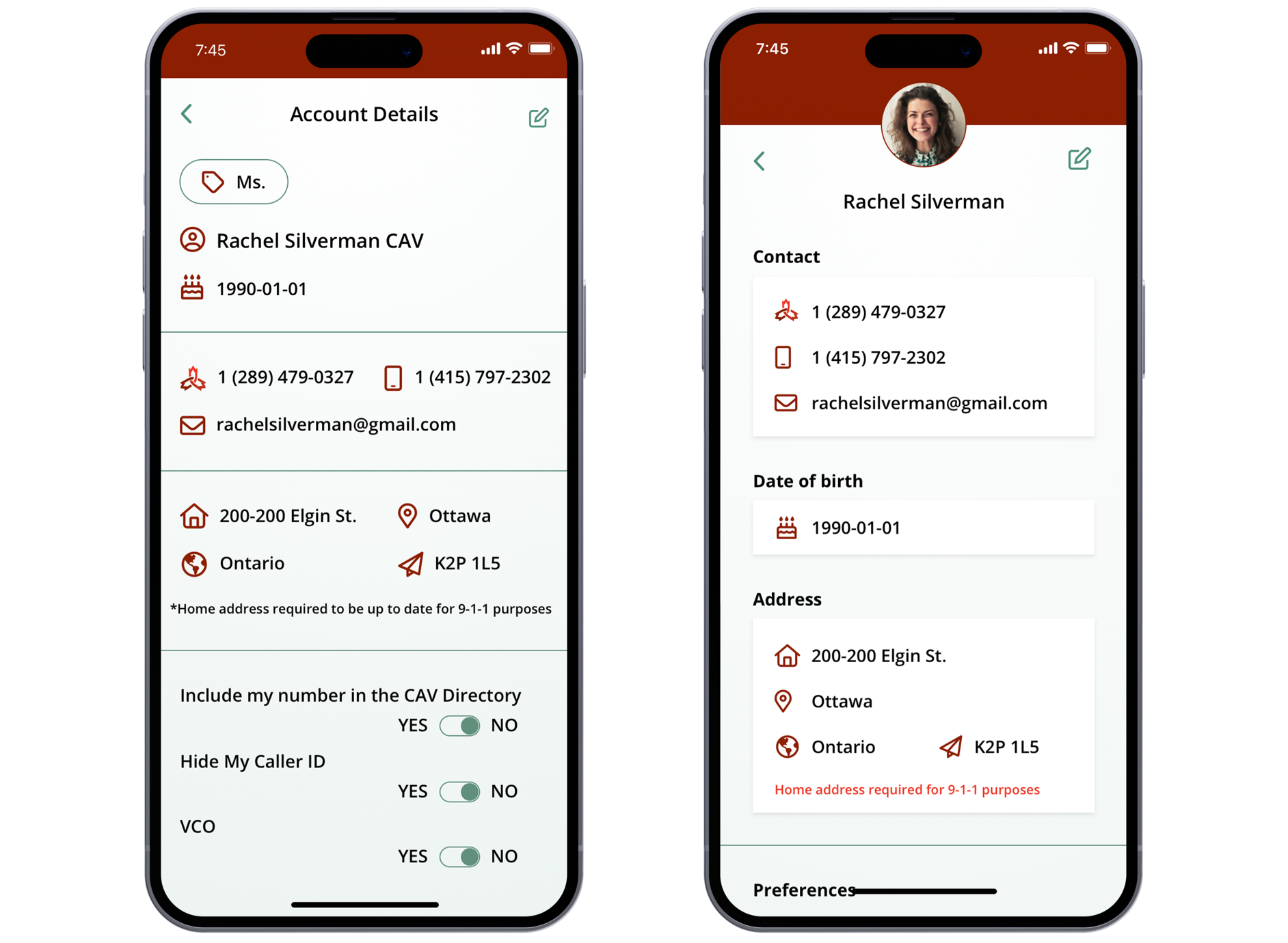
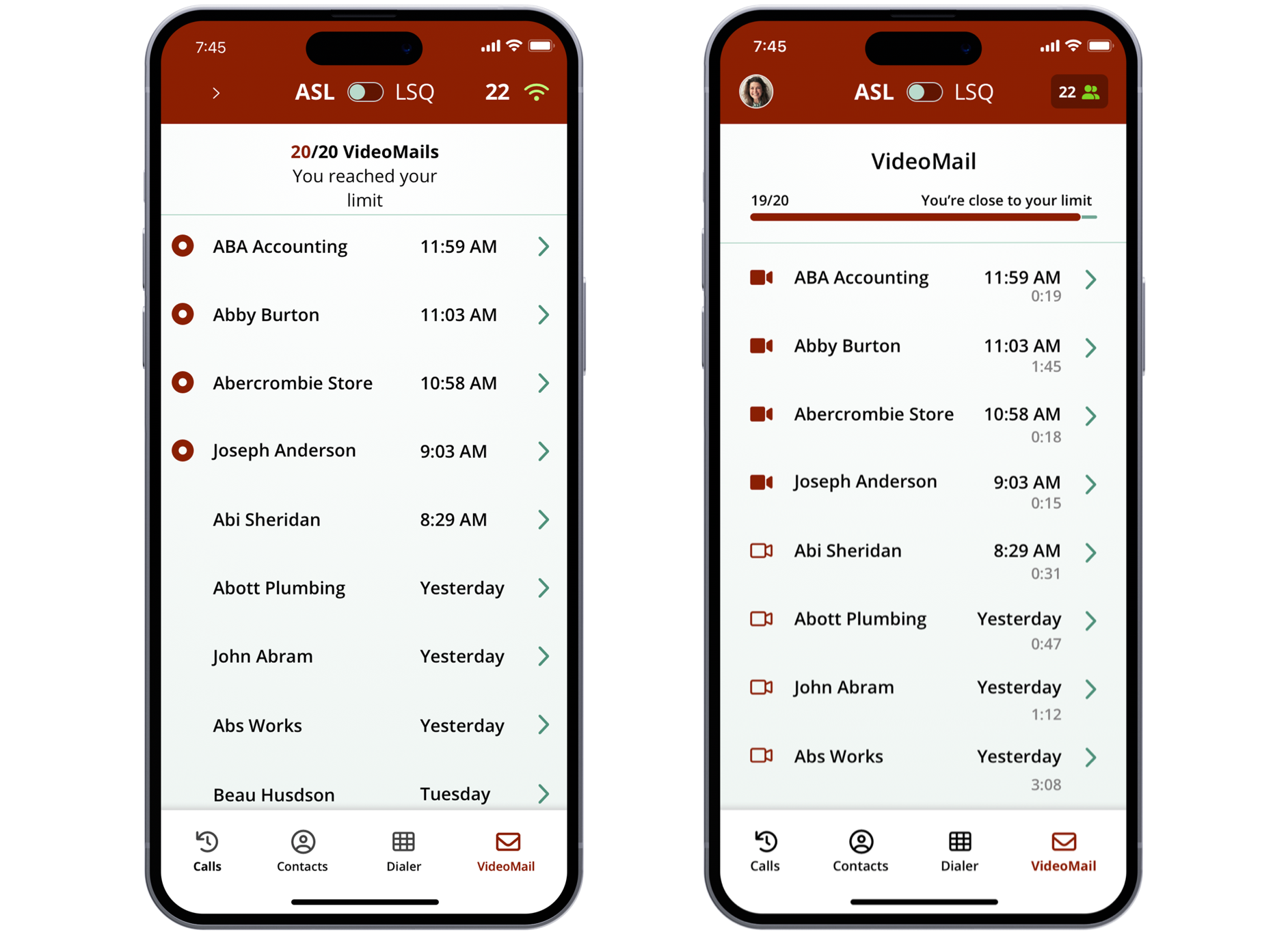
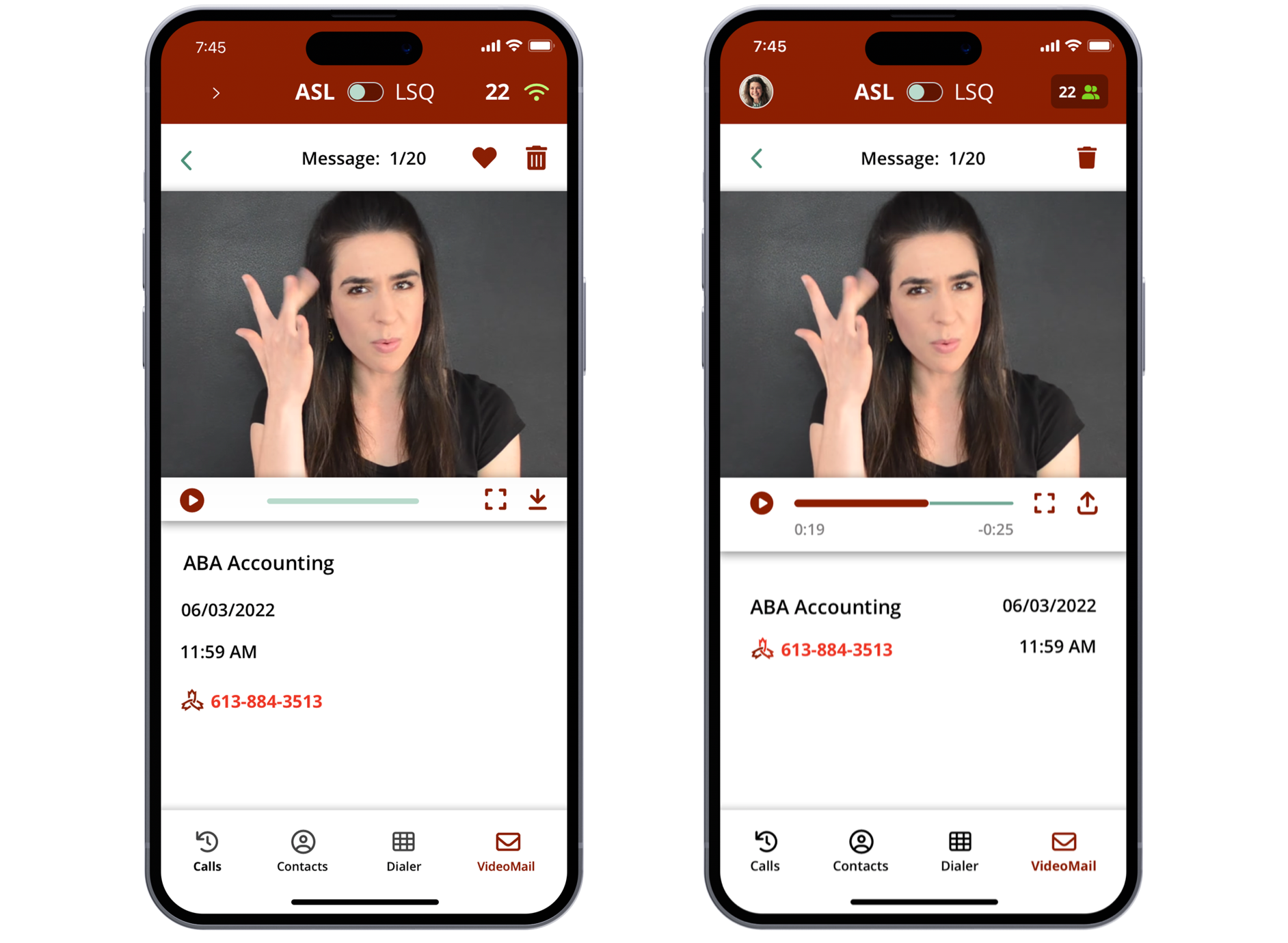
BEFORE AND AFTER
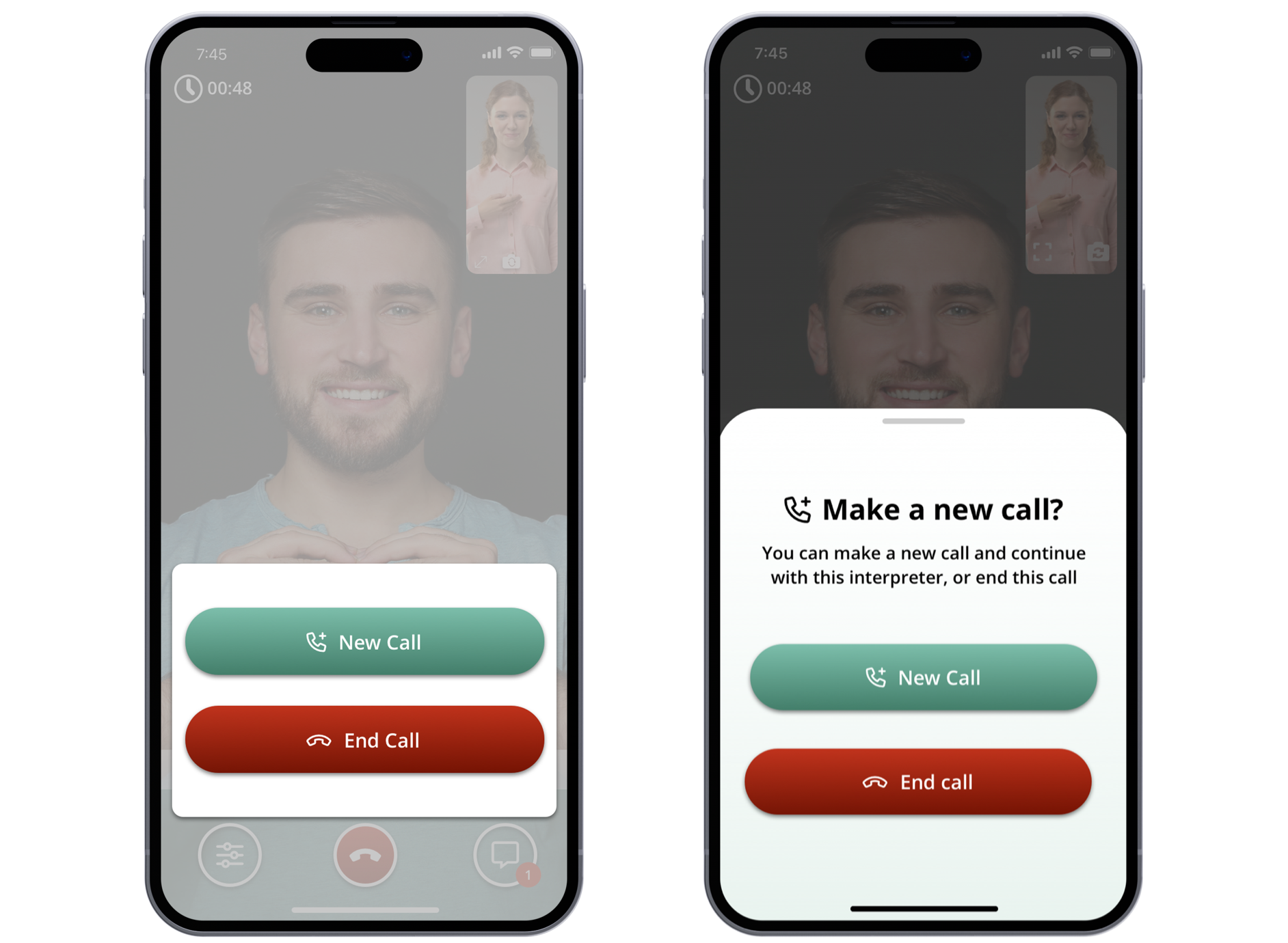
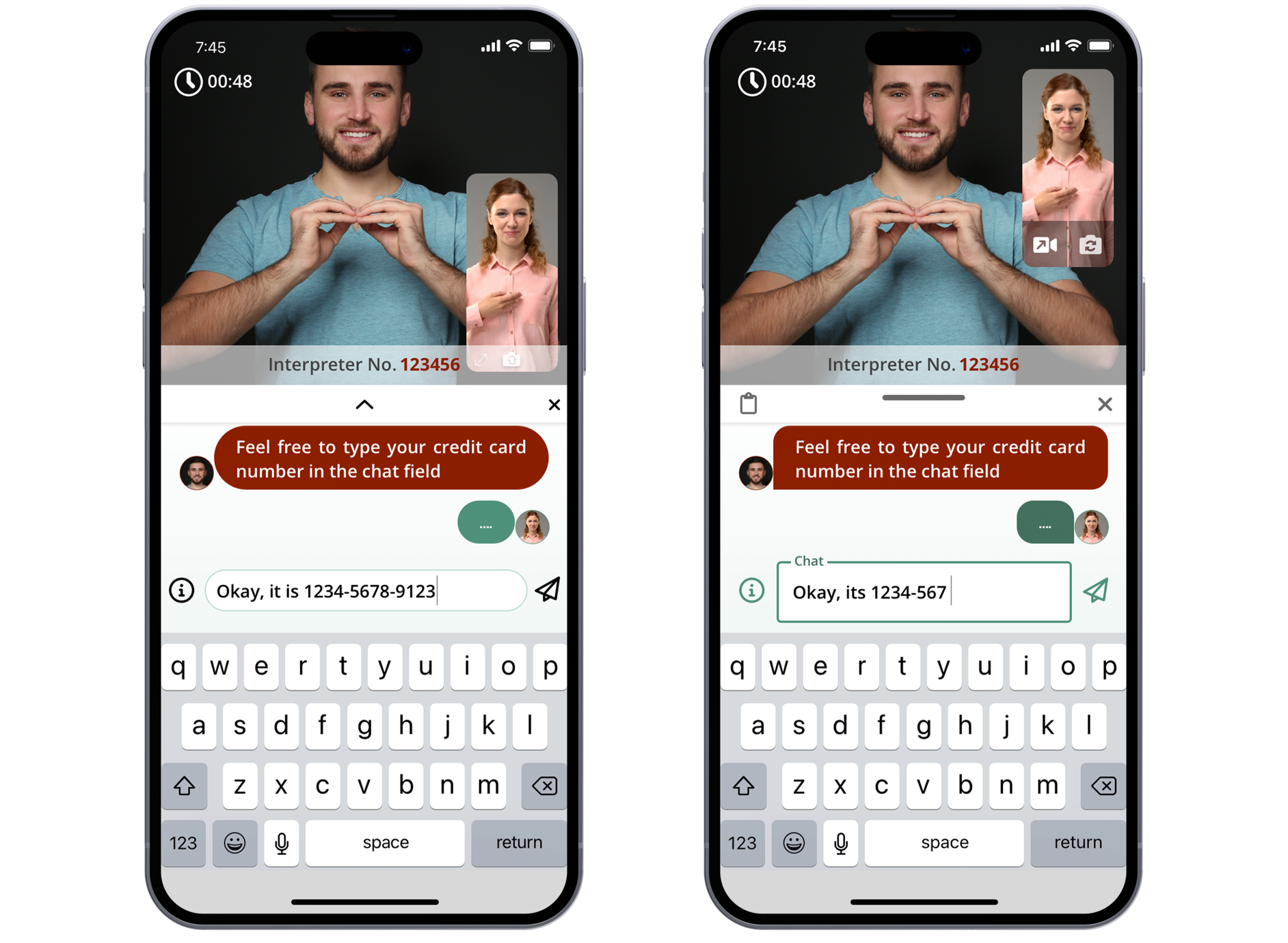
Creating space to have signing visible while enabling necessary features on a smaller device was one of the main challenges.
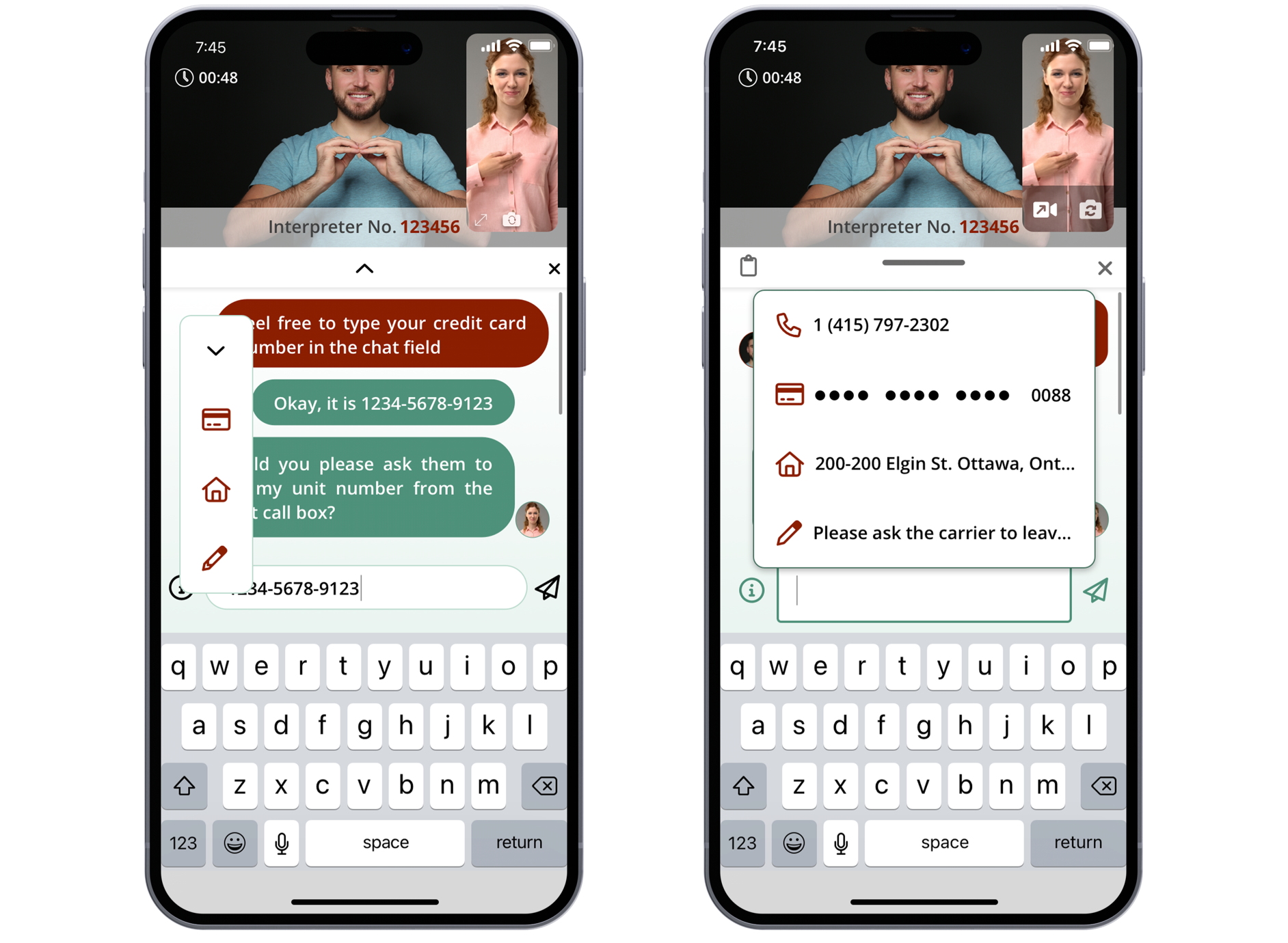
The user & VI are able to sign and exchange messages via text while the call is active.
This 'before' screen is very similar to the 'after' - that is our update before meeting with an accessibility organization. The concept had no layout when first meeting with this team.
Users can save up to 5 pieces of personal information or notes to easily share with the video interpreter.
Contacts can easily be filtered by first name, last name, or by clicking one of the three tabs: All, Favorite, or SRV customers.
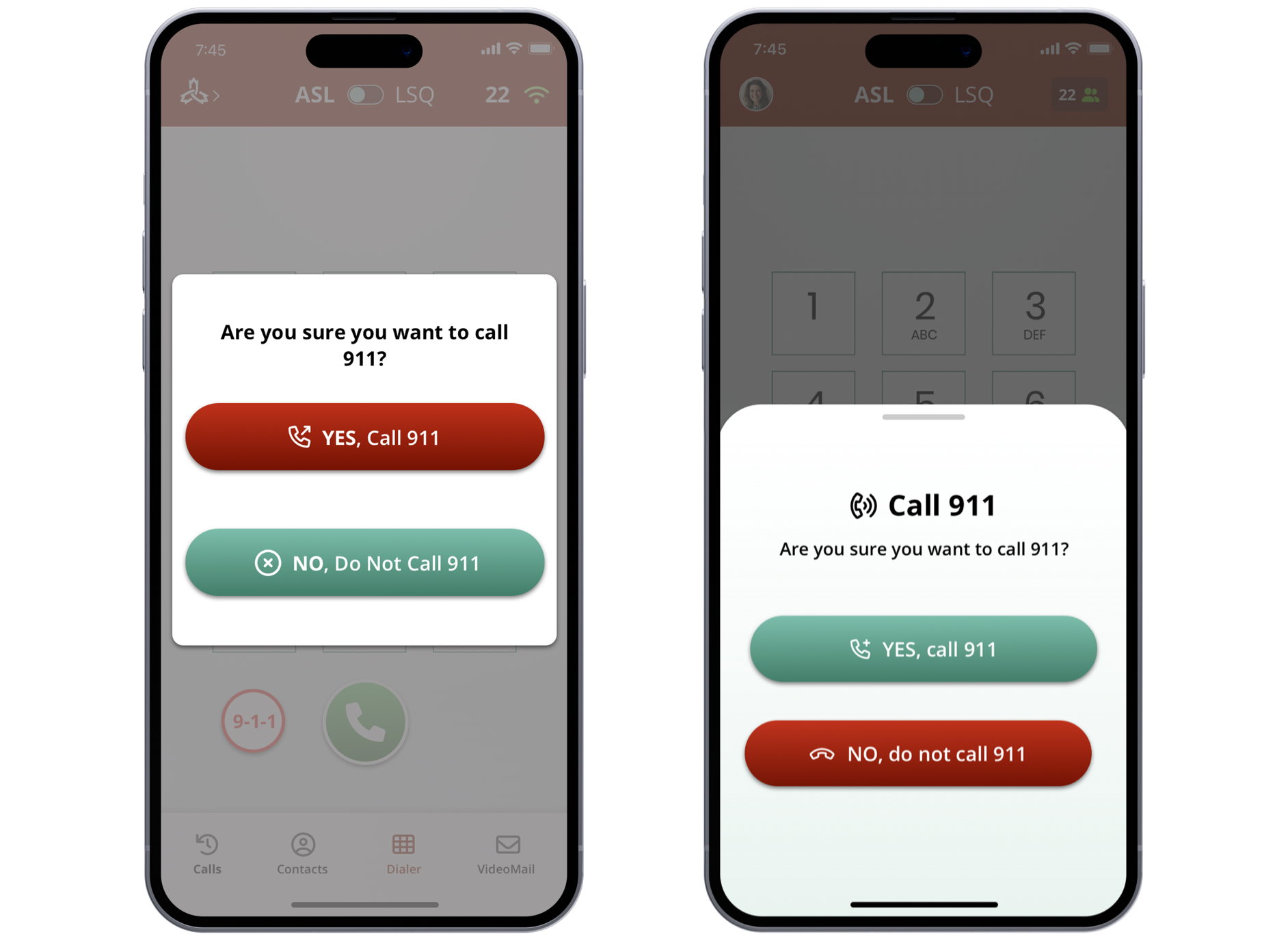
An easily accessible 911 call button is available for the user on the Dialer screen. The Create New or Add to Existing Contact button appears as soon as unsaved numbers are entered.
The call history can be filtered by All, Missed, Incoming, or Outgoing calls. A constantly available language toggle, and a clear number of other callers in the queue were two of the priority features to be implemented.
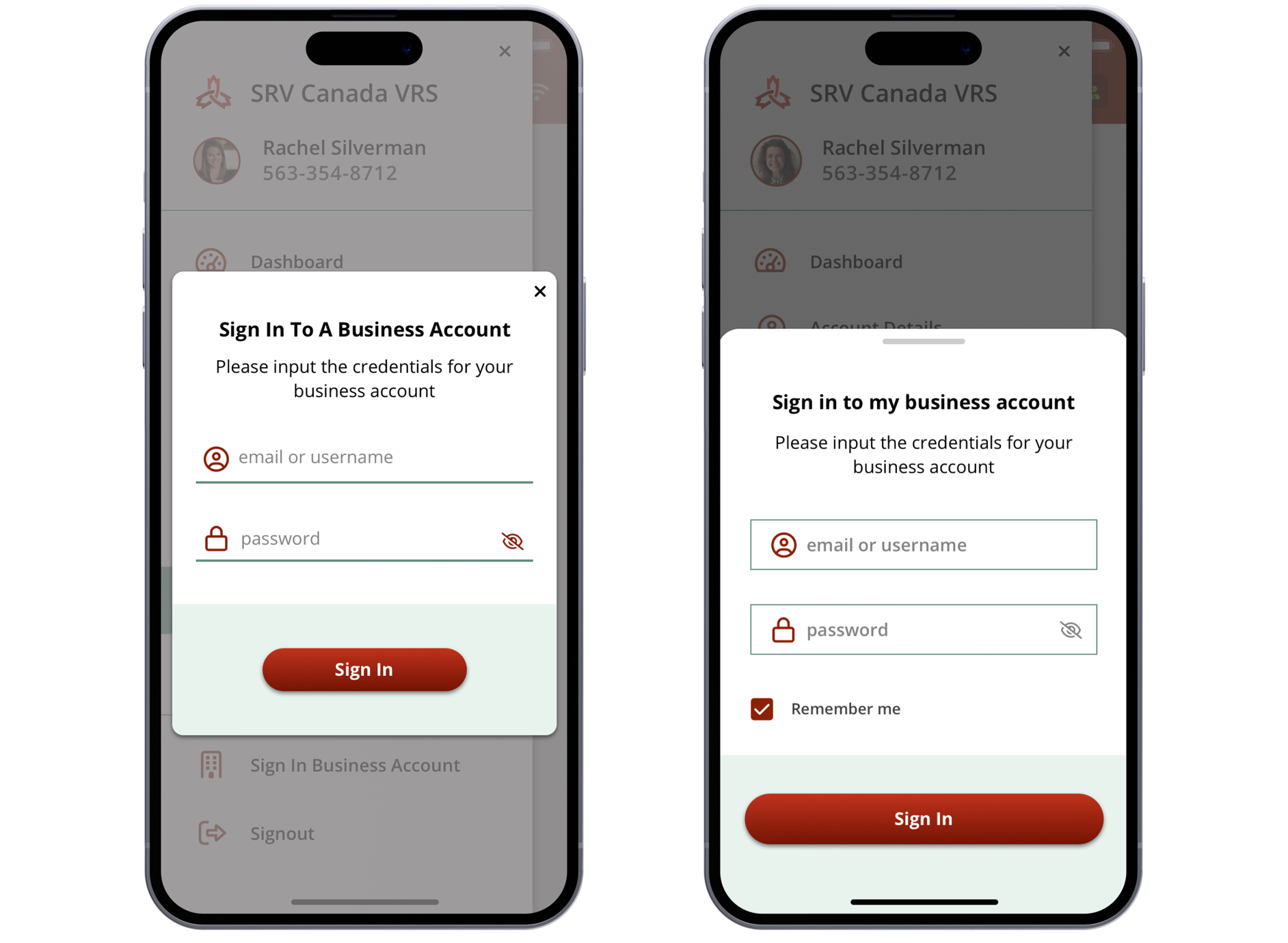
Settings configurations, account details, etc. were moved into a side menu, accessible from the profile's avatar in the global navigation.
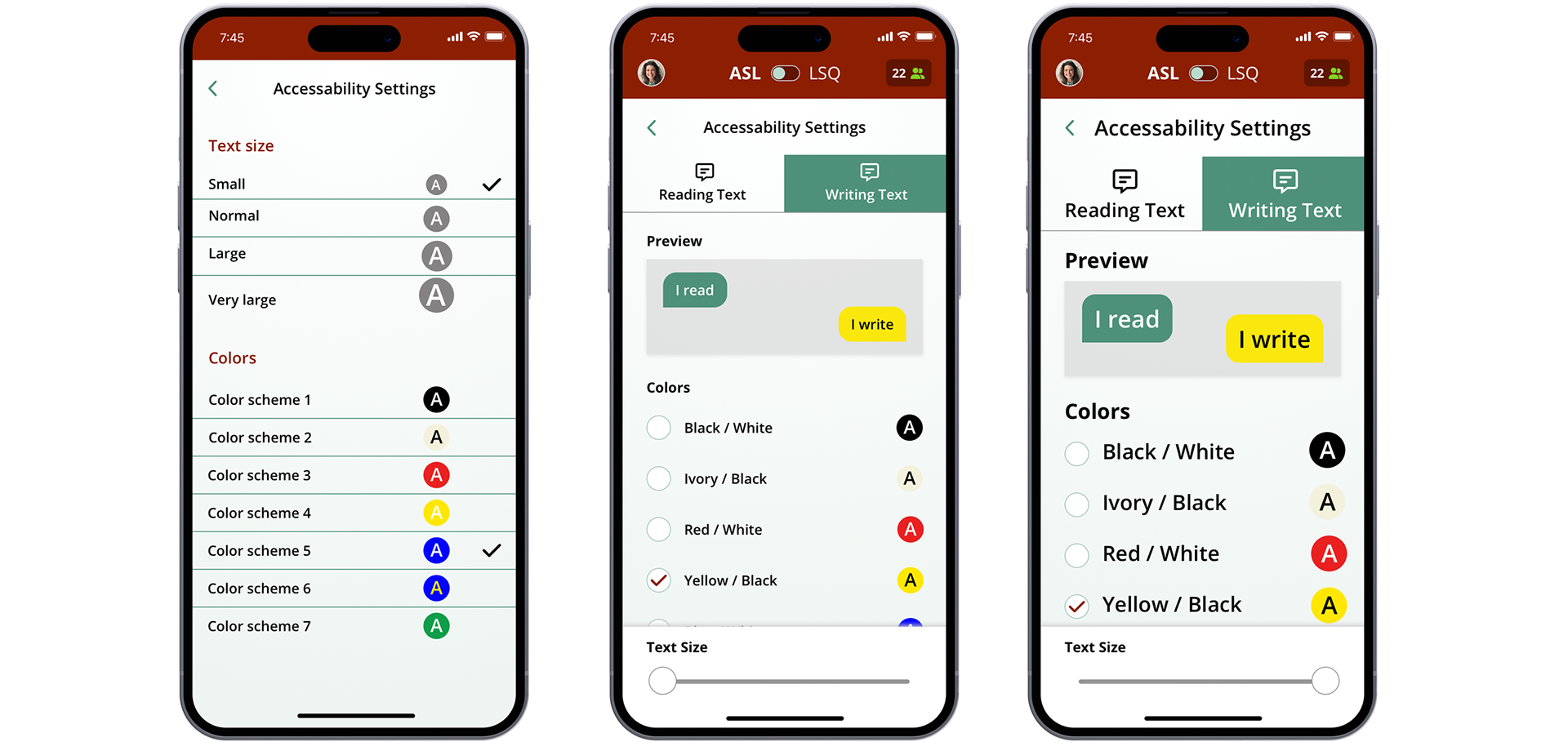
REFINEMENTS FROM INITIAL REDESIGN
After taking initial redesigns to an accessibility organization, our client returned with update requests to better accomodate customers.
We chose the most distinctive frames to implement stronger accessibility and made minor refinements along the way.
We chose the most distinctive frames to implement stronger accessibility and made minor refinements along the way.














UI CONCEPTS
We came up with three UI concepts for the client to choose. One concept was to be the child of the desktop application, and the other two were to resemble distant and close cousins.
In the end the client went with Concept 3. We wove in some UI elements from Concept 1. The client did say they would like to incorporate Concept 2 in a future redesign.
CONCEPT 1
CONCEPT 2
CONCEPT 3